Written by Liting He 2022 Cohort
We all know that in the physical world, objects are made of atoms, atoms are combined to form molecules, molecules are combined to create organic matter, and ultimately everything in the universe is composed.

This basic theory also applies to design. In 2013, front-end engineer Brad Forst proposed to apply that theory to interface design, also known as the “atomic design system.” I will briefly introduce that system and how to use it in design.
System composition
The atomic design system includes five types of levels:

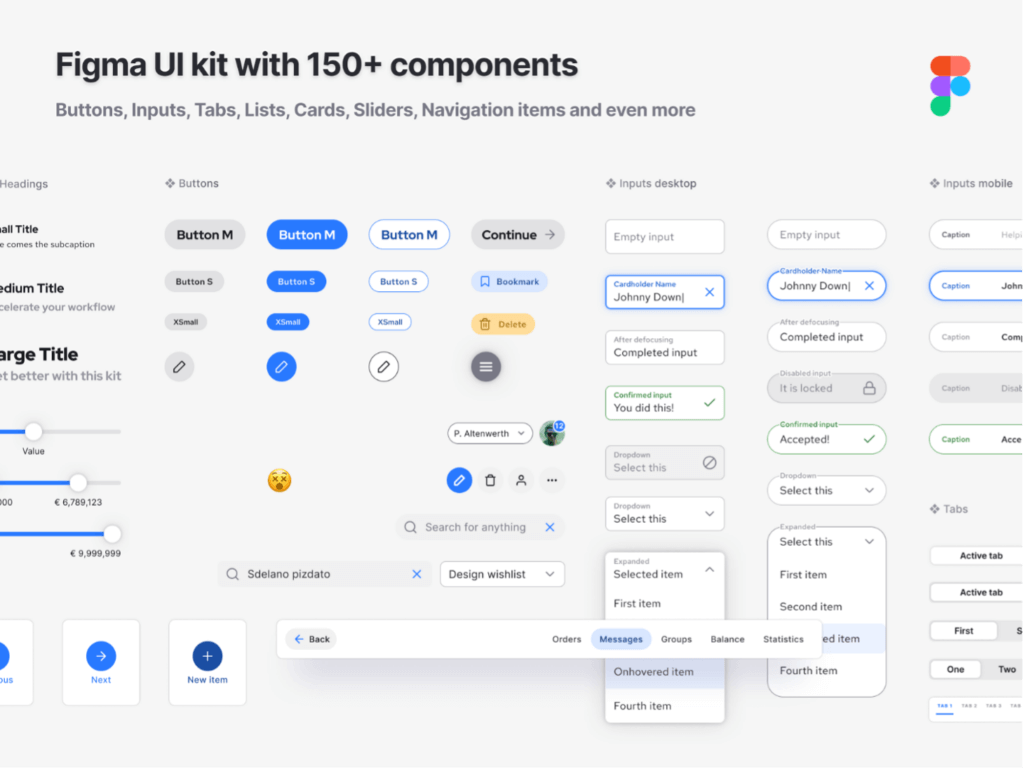
Atoms
Atoms are the minor units that makeup design elements, such as colours, text, input boxes, icons, etc.
Molecules
As described before, atoms are arranged and combined to form molecules, which primarily exist as “components” in interface design—for example, navigation bar, tab bar, search box, button, pop-up window, etc.
Organisms
The organism is a module composed of multiple molecules, such as cards carrying various information, lists, etc.
Templates
Templates are often associated with product functions. Based on specific parts and user needs, multiple “Organisms” are combined to form a “Template,” and the product interface has a basic prototype.
Pages
The template is filled with accurate contents ( pictures, text, etc.) to form a page, and then various reasonable visual designs are used to convey the product’s style to the user, and finally, that interface is the last appearance of the product presented to the user.
Advantages and Benefits
An atomic design system recycles components, quickly builds pages, improves design efficiency, and saves unnecessary communication costs.
This system can help designers establish a set of standardized rules that help avoid the problem of inconsistent collaboration standards and ensure a consistent product experience.
In the product iteration process, the atomic design system can be better expanded and maintained. The design can be updated globally simply by just changing atoms and molecules. PS: In Figma, Style and Component, two types of functions have applied atomic design, so we can quickly build interfaces and basic design systems based on these two functions.